Практически всегда после разработки сайта и его запуска необходимо отслеживать возникновение возможных ошибок. Можно для этого использовать логирование, извещения на почту, какие-то свои велосипеды, а можно воспользоваться специально созданными для этого сервисами. Одним из самых известных сервисов такого рода является Airbrake, однако у него есть ряд недостатков: официально они поддерживают только Ruby on Rails и iOS, в эксперементальном виде Javascript, остальное поддерживается сторонними разработчиками. А кроме того абсолютно бесполезный бесплатный тариф (1 пользователь, 1 проект, никакой интеграции с GitHub, никакого трэкинга деплоев). Нужно больше — плати, а не всегда это оправданно, особенно если пилишь пару-тройку своих маленьких проектов с частотой ошибок в продакшене пара-тройка раз в неделю.
Но не так давно я наткнулся в своем RSS-ридере на пост Александра Макарова (Sam Dark) про Ratchet.io.
На текущий момент Ratchet.io все еще находится в стадии закрытой беты (без проблем высылают приглашение), но уже выкатили предварительные цены на свои услуги. В ближайшие пару недель планируется ребрендинг в Rollbar и переезд на rollbar.com, а вместе с этим открытая регистрация и окончательные цены.
Итак, чем же Ratchet.io выгодно отличается от того же Airbrake?
- официальная поддержка «из коробки» Rails, Python, PHP, Node.js, Javascript и даже Flash (+ естественно поддержка любой другой платформы через API);
- кроме автоматической есть и ручная отправка ошибок через API библиотек;
- помимо ошибок можно логировать просто полезную информацию (5 уровней: critical, error, warning, info, debug);
- трэкинг деплоев, интеграция с GitHub, интеграция с багтрекерами (на текущий момент: Asana, Pivotal Tracker и Github Issues), немедленное воспроизведение ошибок (только для GET запросов), оповещения в реальном времени и многое другое.
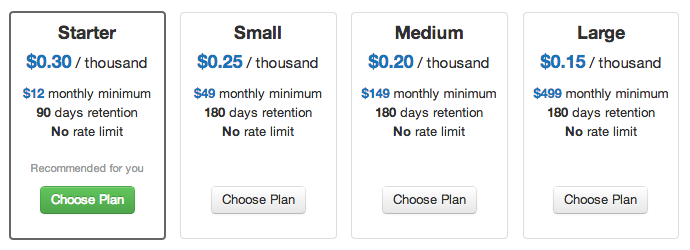
А самое главное, что все это доступно даже на начальном бесплатном тарифе без ограничений на количество деплоев, проектов и пользователей. Единственные ограничения free-тарифа: 3000 событий в месяц и данные храняться только 30 дней. С этим можно очень даже хорошо жить с небольшими проектами. Платные тарифы на текущий момент такие:

Как видите, ценовая политика более чем адекватная. Искренне рекомендую попробовать. Если нет желания ждать одобрения от самой компании, то у меня есть 5 инвайтов, пишите :)


Если вы отслеживаете трафик посредством Google Analytics, можно подтвердить право собственности на сайт с помощью кода отслеживания. Для этого у вас должны быть права на изменение настроек веб-ресурса, код отслеживания которого используется на странице. Кроме того, указанный код должен содержать новый фрагмент асинхронного кода .